微信小程序开发(后端Java)
2019-12-30 10:46:41
在语言方面,小程序看似重新定义了一套标准。但实际上,它们与「前端三件套」——HTML、CSS 和 Java——差不太多。
下面,我们就来对比一下小程序开发语言和「前端三件套」有什么异同点:
HTML 与 WXML:两者差异比较大,如果之前没有接触过 Android 开发,可能会觉得有些头疼。事实上,WXML 更像是 Android 开发中的界面 XML 描述文件,适合于程序界面的构建;而 HTML 则倾向于文章的展示(这与 HTML 的历史有关),以及互联网页面的构建。
WXSS 与 CSS:两者在语言上几乎没有差别,可以直接通用。
JS 文件:小程序的 JS 文件与前端开发使用的 JS 几乎没有区别,只是小程序的 JS 新增了微信的一些 API 接口,并去除了一些不必要的功能(如 DOM)。
在语言上,小程序完全向学习成本最低的前端开发看齐,但这不代表所有前端开发者都能无缝迁移。
如果你是从前端开发转向小程序,就需要注意这两个点:
HTML 与 WXML 两种文件的构建思想差异较大,如果之前只接触过前端开发,需要一点时间才能适应 WXML 的编写方法。
虽然小程序使用的是前端语言,但不代表可以继续沿用前端的开发思想进行开发。小程序对前端开发的要求从「构建界面」升级成「开发完整应用」,前端开发需要在意识上进行转变。
springboot后端架构构建
小程序项目构建
小程序api调用
后台resetful接口编写
小程序调用后台接口
免费的https申请
Linux下部署上线

<!-- 统一版本控制 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
</parent>
<dependencies>
<!-- freemarker渲染页面 -->
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-freemarker -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!-- spring boot 核心 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- springboot整合jsp -->
<!-- tomcat 的支持. -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>

#jsp支持 spring.mvc.view.suffix=.jsp spring.mvc.view.prefix=/WEB-INF/jsp/ #this is set port #server.port=80 server.port=443 #添加ssl证书 #ssl证书文件名 server.ssl.key-store=classpath:xxxxxxx.pfx server.ssl.key-store-password=xxxxxxxx server.ssl.keyStoreType=xxxxxxxx


@ComponentScan(basePackages= "com.bin")//添加扫包@ComponentScan(basePackages= "")
@EnableAutoConfiguration
public class App{
//启动springboot
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}

@RestController
@SpringBootApplication
public class ControllerText {
@RequestMapping("getUser")
public Map<String, Object> getUser(){
System.out.println("微信小程序正在调用。。。");
Map<String, Object> map = new HashMap<String, Object>();
List<String> list = new ArrayList<String>();
list.add("zhangsan");
list.add("lisi");
list.add("wanger");
list.add("mazi");
map.put("list",list);
System.out.println("微信小程序调用完成。。。");
return map;
}
@RequestMapping("getWord")
public Map<String, Object> getText(String word){
Map<String, Object> map = new HashMap<String, Object>();
String message = "我能力有限,不要为难我";
if ("后来".equals(word)) {
message="正在热映的后来的我们是刘若英的处女作。";
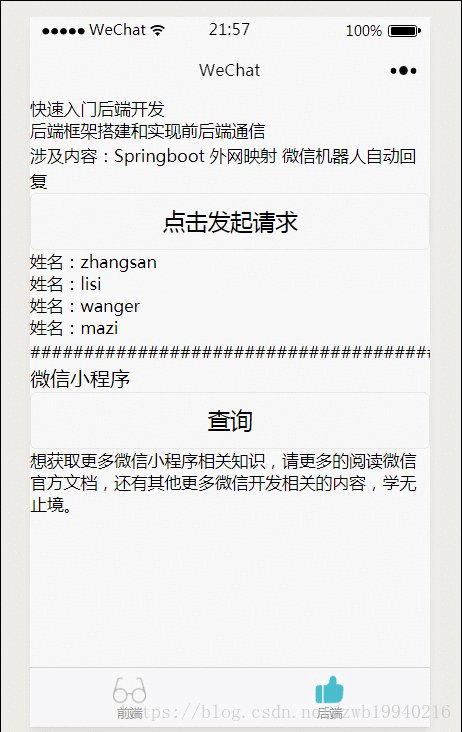
}else if("微信小程序".equals(word)){
message= "想获取更多微信小程序相关知识,请更多的阅读微信官方文档,还有其他更多微信开发相关的内容,学无止境。";
}else if("西安工业大学".equals(word)){
message="西安工业大学(Xi'an Technological University)简称”西安工大“,位于世界历史名城古都西安,是中国西北地区唯一一所以兵工为特色,以工为主,理、文、经、管、法协调发展的教学研究型大学。原中华人民共和国兵器工业部直属的七所本科院校之一(“兵工七子”),陕西省重点建设的高水平教学研究型大学、陕西省人民政府与中国兵器工业集团、国防科技工业局共建高校、教育部“卓越工程师教育培养计划”试点高校、陕西省大学生创新能力培养综合改革试点学校。国家二级保密资格单位,是一所以\"军民结合,寓军于民\"的国防科研高校。";
}
map.put("message", message);
return map;
}
@RequestMapping("")
public String getText(){
return "hello world";
}
}
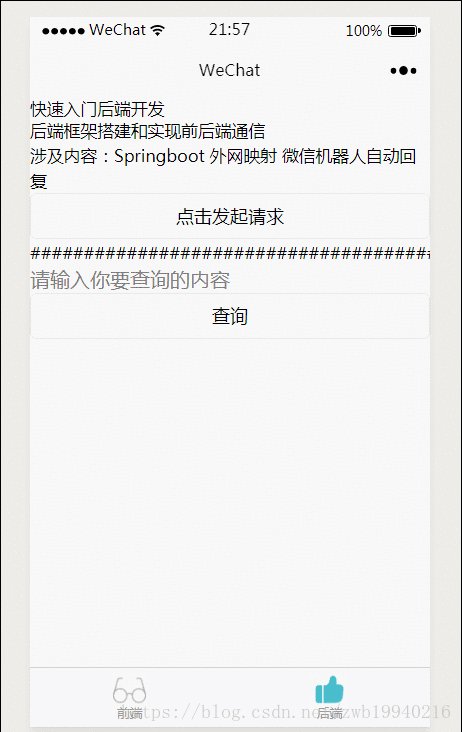
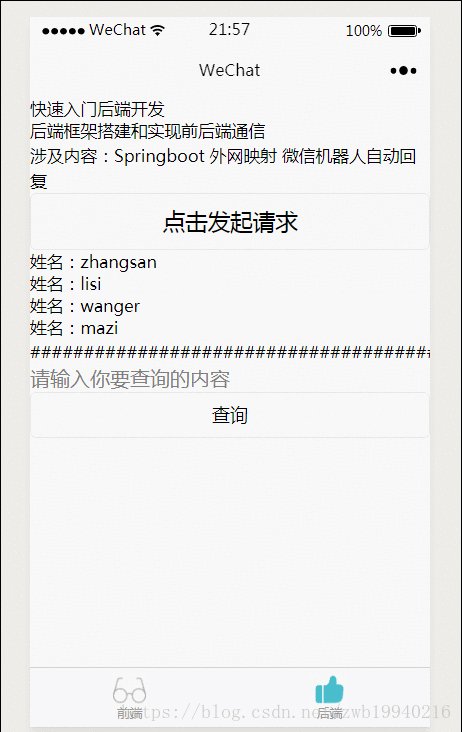
<button bindtap='houduanButton1'>点击发起请求</button>
<view wx:for="{{list}}">
姓名:{{item}}
</view>
js文件:

/**
* 页面的初始数据
*/
data: {
list: '',
word: '',
message:''
},
houduanButton1: function () {
var that = this;
wx.request({
url: 'http://localhost:443/getUser',
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
var list = res.data.list;
if (list == null) {
var toastText = '数据获取失败';
wx.showToast({
title: toastText,
icon: '',
duration: 2000
});
} else {
that.setData({
list: list
})
}
}
})
}
wxml文件:
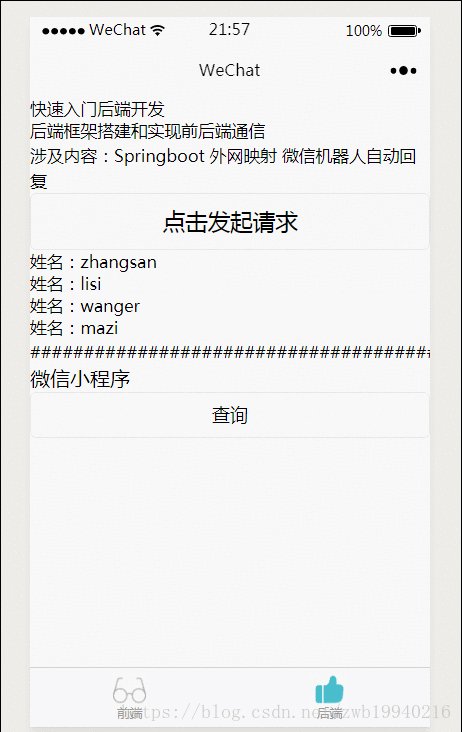
<input type="text" class="houduanTab_input" placeholder="请输入你要查询的内容" bindinput='houduanTab_input'></input>
<button bindtap='houduanButton2'>查询</button>
<view wx:if="{{message!=''}}">
{{message}}
</view>
js文件:变量的定义见上一个js文件

//获取输入框的内容
houduanTab_input: function (e) {
this.setData({
word: e.detail.value
})
},
// houduanButton2的网络请求
houduanButton2: function () {
var that = this;
wx.request({
url: 'http://localhost:443/getWord',
data:{
word: that.data.word
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
var message = res.data.message;
if (message == null) {
var toastText = '数据获取失败';
wx.showToast({
title: toastText,
icon: '',
duration: 2000
});
} else {
that.setData({
message: message
})
}
}
})
}

所以至此已经完成了小程序的前后端通信。
摘录自:https://blog.csdn.net/zwb19940216/article/details/81023191
https://blog.csdn.net/qq_38125123/article/details/69568667
扫描二维码分享到微信